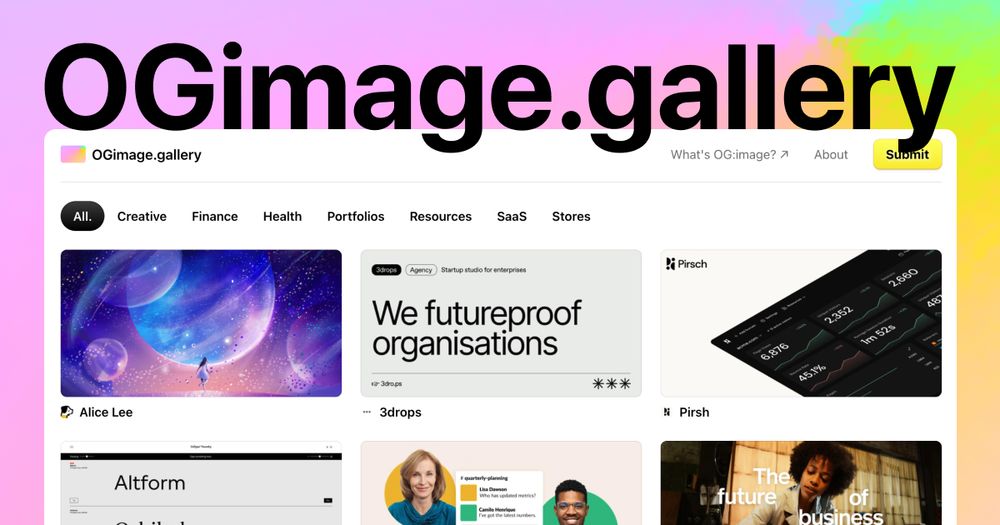
OGimage.gallery is a curated showcase of Open Graph (OG) images, serving as a valuable resource for designers, developers, and marketers seeking inspiration and best practices.
Key features:
- Hand-picked selection: The gallery features carefully selected OG images, ensuring high quality and relevance.
- Categorized browsing: Users can explore images by category, making it easy to find examples relevant to specific industries or design styles.
- Real-world examples: Each image links to the corresponding website, providing context and demonstrating how the OG image is used in practice.
- Search functionality: A search bar allows users to quickly find images based on keywords or specific websites.
- Prefetching: Implemented prefetching for faster navigation between OG images.
Use cases:
- Inspiration: Designers can browse the gallery to spark ideas for their own OG image designs.
- Learning: Developers can examine the code and implementation of different OG image strategies.
- Benchmarking: Marketers can analyze the OG images of competitors to identify best practices and trends.
- Resource discovery: The "Resources" section provides links to helpful articles, tools, and tutorials related to OG images.